この記事は約5分で読めます。
プロジェクトの骨格が作れたら、肉付けをしていきましょう。
ここでは概要文と本文を書いていきます。
▼プロジェクト詳細の設定ガイド
- プロジェクト概要文(250文字以内)
-

▼ポイント
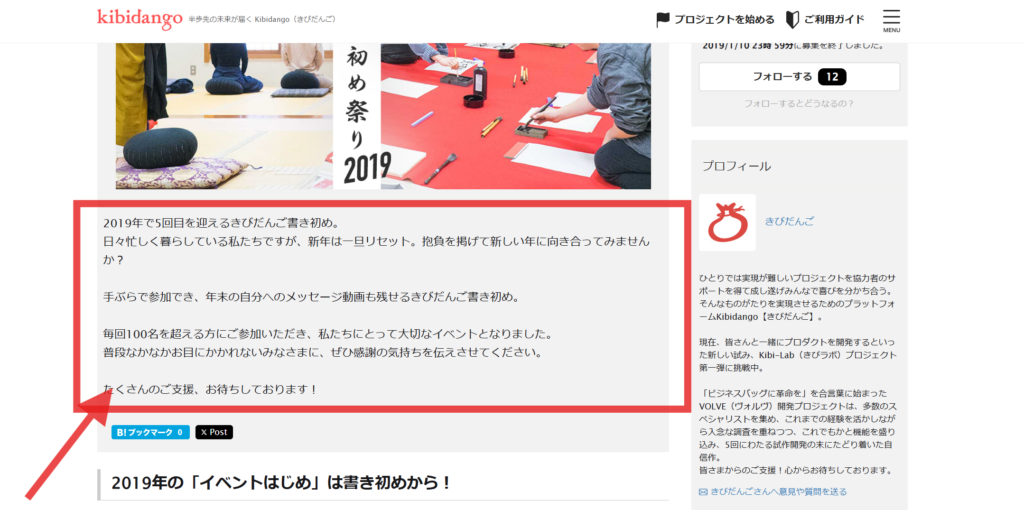
プロジェクトページは「タイトル」「メイン画像」「プロジェクト概要文」の3点で印象が決まります。
また最上部に表示されるだけでなく、スマホでプロジェクトページを開くと上記3点のみが表示され「もっと見る」をクリックしなければ本文を読むことができません。つまり3点を見て「もっと知りたい」と思わせることが重要です。
そして概要文の最後では「・・・の為に◯◯◯万円必要としています。ご支援よろしくお願いします!」という支援の呼びかけまで、伝え切れるよう工夫してみてください。
▼「何を書いたら良いかわからない…」という方はこちら
- 本文
-
概要文では伝えきれない具体的な情報や想いを伝えてください。だらだらと長く書くのではなく、事前に構成を考え、言うべきことに絞って書きましょう。
まずは見出しを考え順番を決めてみてください。
また文章を読んでもらうために、写真や動画を効果的に使いましょう。2000文字の文章だけのページより、200文字ごとに1枚の画像が挟まれ、2000文字の文章と10枚の画像で構成されたページの方が、リズムよく読んでもらえます。
▼最低限以下の3点は明確にしてから書き始めることをオススメします。
- 誰に向けて文章を書くのか
- その人にはどんな表現が伝わりやすいのか
- 何を伝えれば興味を持ってくれるのか
▼本文に最低限必要な“6つ”の情報
- プロジェクトオーナーの自己紹介
- プロジェクトの目的と必要な資金
- 資金が集まった場合なにを実現するか
- 支援者が得られるメリット(特典の紹介、お届け時期など)
- プロジェクト達成後の次なる目標(将来の夢など)
- 応援をお願いする一文(熱い想い)
支援者に疑問を残さないように、この6つの情報は最低限盛り込んでください。
▼文章を書くのが苦手な方はこちら
上記のように、プロジェクトの本文には様々なポイントやテクニックがあります。「プランニング」を参考にしたり、担当者に何度も添削を依頼して、積極的に第三者の意見を取り入れるようにしてください。
>> 2-02. ページをより効果的に見せるための「プランニング」
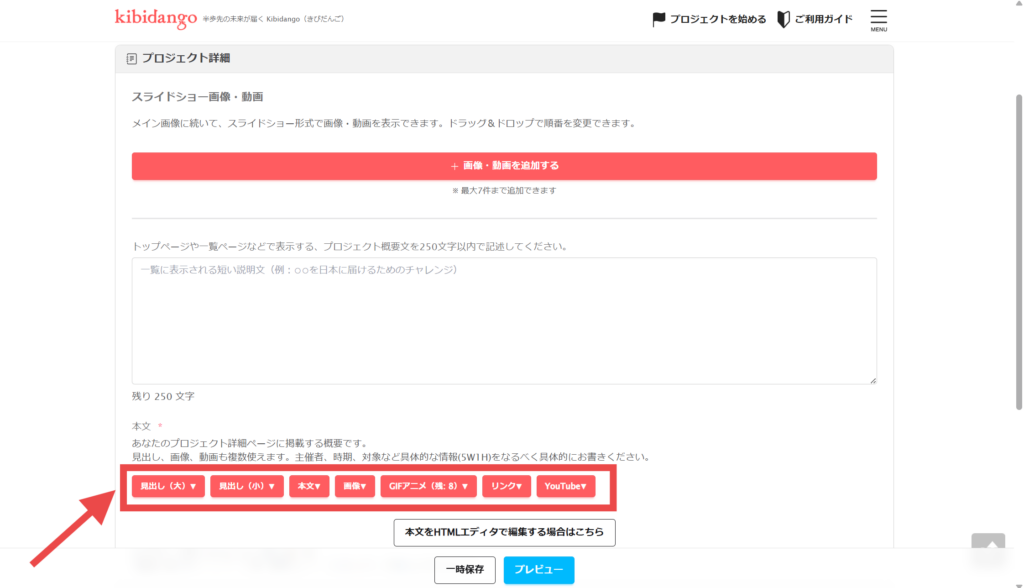
▼入力方法

追加したいアイテムをクリック 
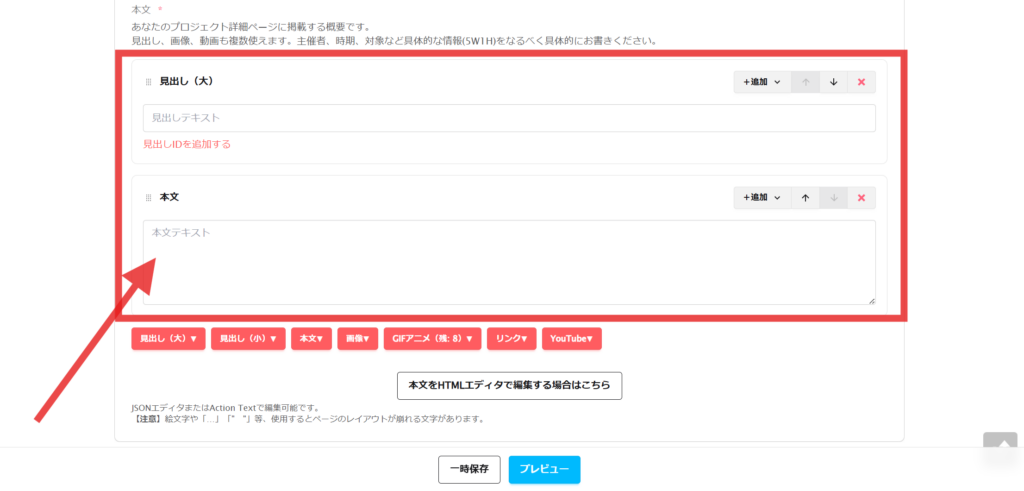
すると、入力フォームが出現 
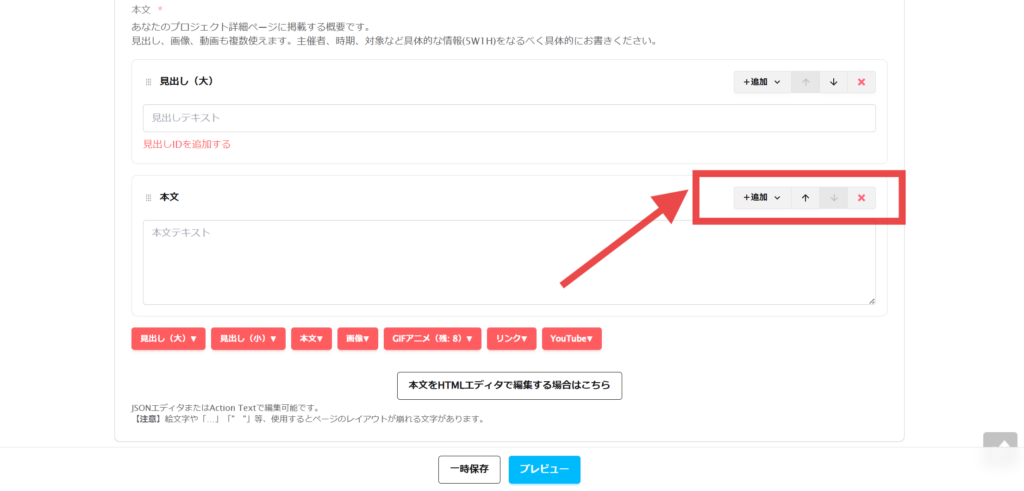
上にアイテムを追加・移動・削除はこちらで。 ▼各アイテムの説明を続けます。
- 本文>見出し
-

横線と下線で装飾されます。
▼ポイント
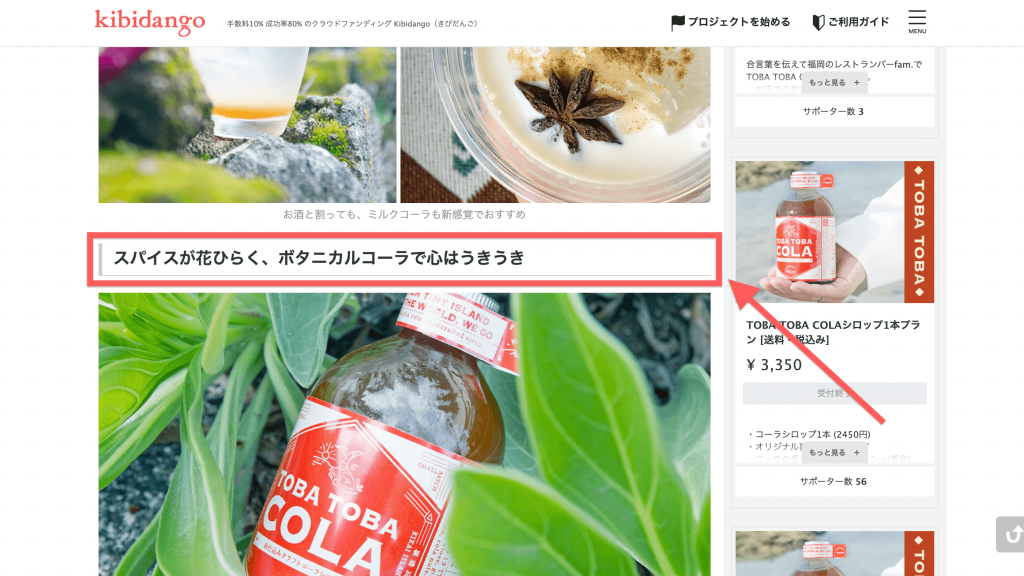
閲覧者はあなたが思っているほど文章を読んでくれません。スクロールしながら「見出し」をパッと見て、気になればその下の本文を読んでくれるのです。つまり、見出しの役割は「興味を引く」こと。そのため単語ではなく、興味を引く一文がオススメです。
※見出しIDを設定することで、その見出しに遷移できるURLを発行することができます。
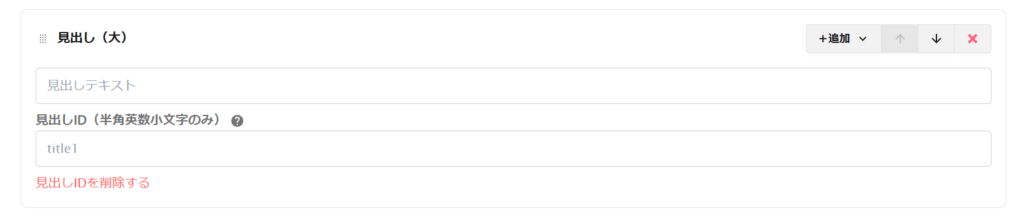
▼「見出しID」設定方法
- 見出しを入力したら、下の「見出しIDを追加する」をクリックします。
- 次に見出しIDを設定します。見出しの内容に合った単語にするのがおすすめです。
- 「プロジェクトページURL#見出しID」というURLを開くと、その見出しの位置に直接移動することができます。また、「リンク」にこの見出しIDを設定することもできます。詳しくは「本文>リンク」の欄をご覧ください。

- 本文>サブ見出し
-

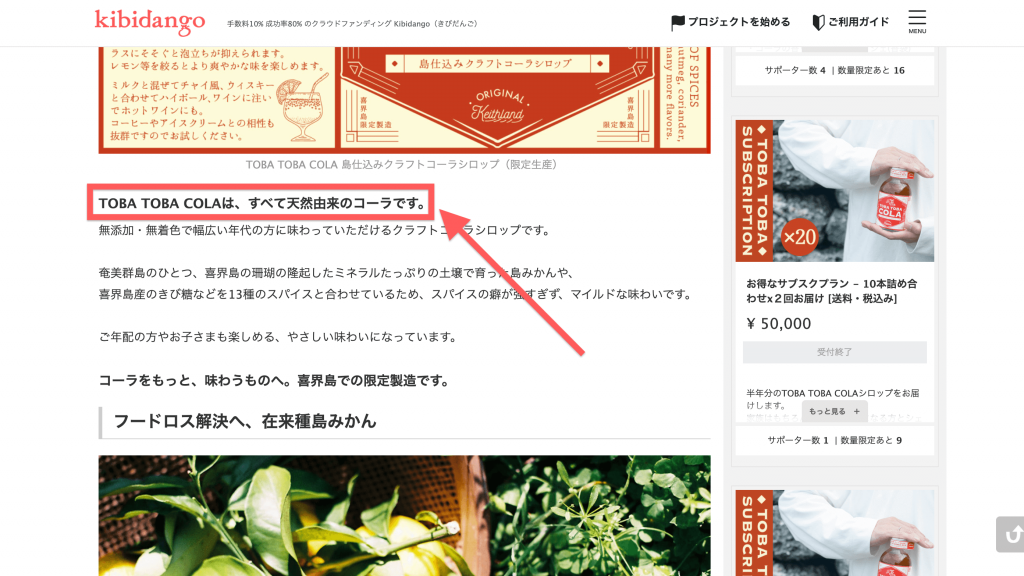
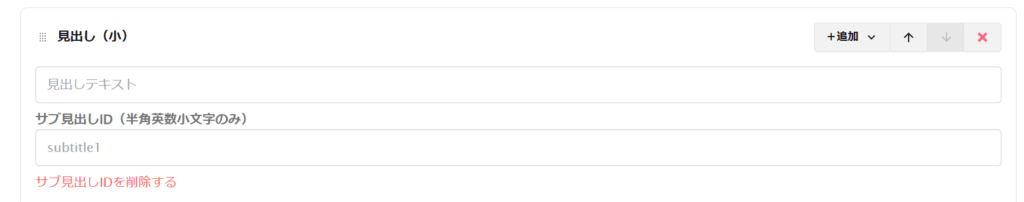
大きめ且つ太字で装飾されます。
※サブ見出しでも、見出しと同様に「サブ見出しID」を利用することができます。

- 本文>本文
-

自由に文章を書いていってください。
- 本文>画像
-

画像の推奨サイズは横800pxです。(縦は自由ですが横縦比16:9がオススメです。)
幅を統一されることでより美しく、統一感がでます。
- 横幅768px以上でPCスマホ共に画面いっぱいに表示されます。
- 縦幅の方が横幅より長いと小さく表示されてしまいますので、横長の画像を使用されるのがおすすめです。
▼ポイント
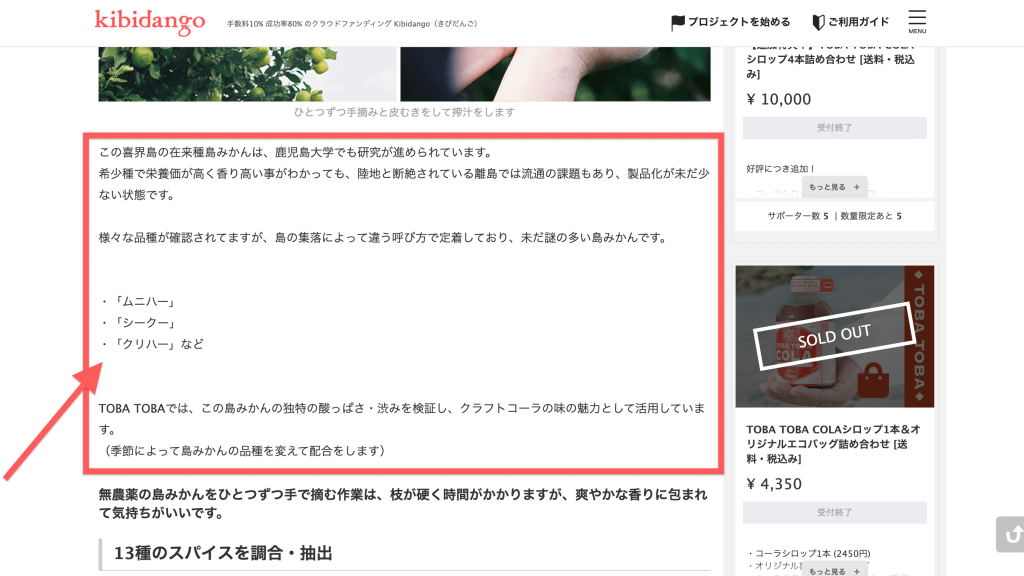
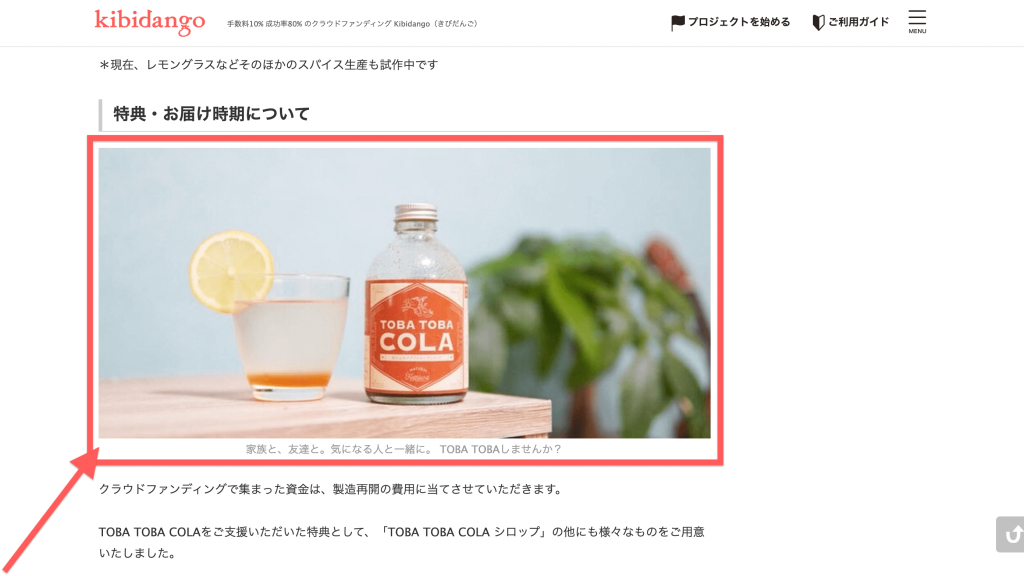
「見出し」と同じく「画像」も閲覧者の目を引き止める役割があります。本文にリズムよく画像をはさむこと、クオリティの高い画像であることが重要です。
また、画像下のキャプションも読まれやすい傾向にあります。「キャプション」には続きを読みたくなる一文や、支援したくなる一文を入れてみてください。
▼1.5MB以上の場合は圧縮ツールをお使いください。
- 本文>GIFアニメ(残:4)
-
動きや変化などを伝えたいときにはGIFが有効です。
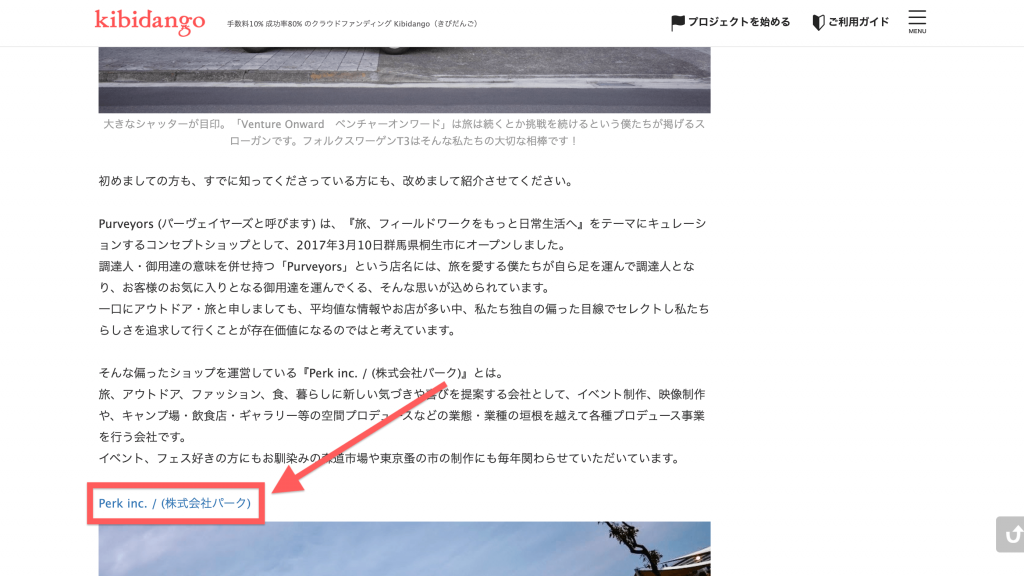
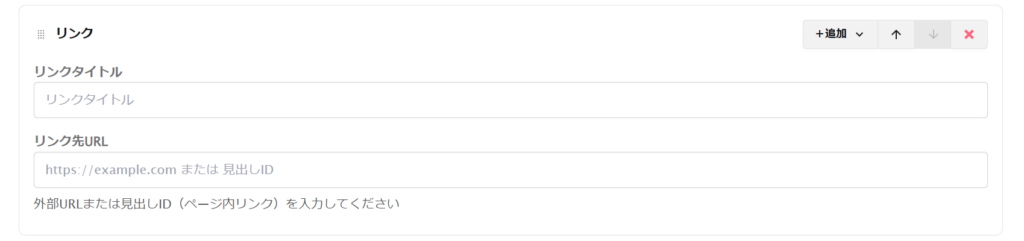
- 本文>リンク
-

「文字列」に表示したいテキストを入れ「URL」を設定すると、クリックで飛べるリンクになります。
※「URL」欄に、見出しID・サブ見出しIDを入力すると、各見出しに移動できるリンクを作成できます。

▼目次の作成に便利です。

- 本文>YouTube
-

YouTube動画のURL「http://www.youtube.com/watch?v=xxxxxxxxxxx」「http://youtu.be/xxxxxxxxxxx」のxxxxxxxxxxx部分を記述してください。
- xxxxxxxxxxx部分に「&t=」が含まれている場合はそれ以降も不要です。
▼設定例
「https://www.youtube.com/watch?v=eNghbgTW-fuA&t=5s」の場合「eNghbgTW-fuA」を記述。
\ 次の記事は約5分で読めます/
